前言
今天刷毛象的时候偶然点进一位象友的博客,发现其使用Gridea部署。仔细阅读了Gridea的Github项目简介,发现这位竟然和Hugo一样都是静态博客生成器。不同的是Gridea是由国人开发,仅支持中英文,且Gridea拥有图形化应用程序,无需了解任何代码,属于把自助餐打包送到家门口那种,相当适合小白。

部署过程
官方文档介绍的是使用Github Pages搭建的方法。但我自己已经使用了Github Pages(现在这个博客就是用了Github Pages),所以我来介绍一下不需要Github Pages的部署方法——套一个Vercel做自动部署,而且对国内访问起到了一定的优化作用。
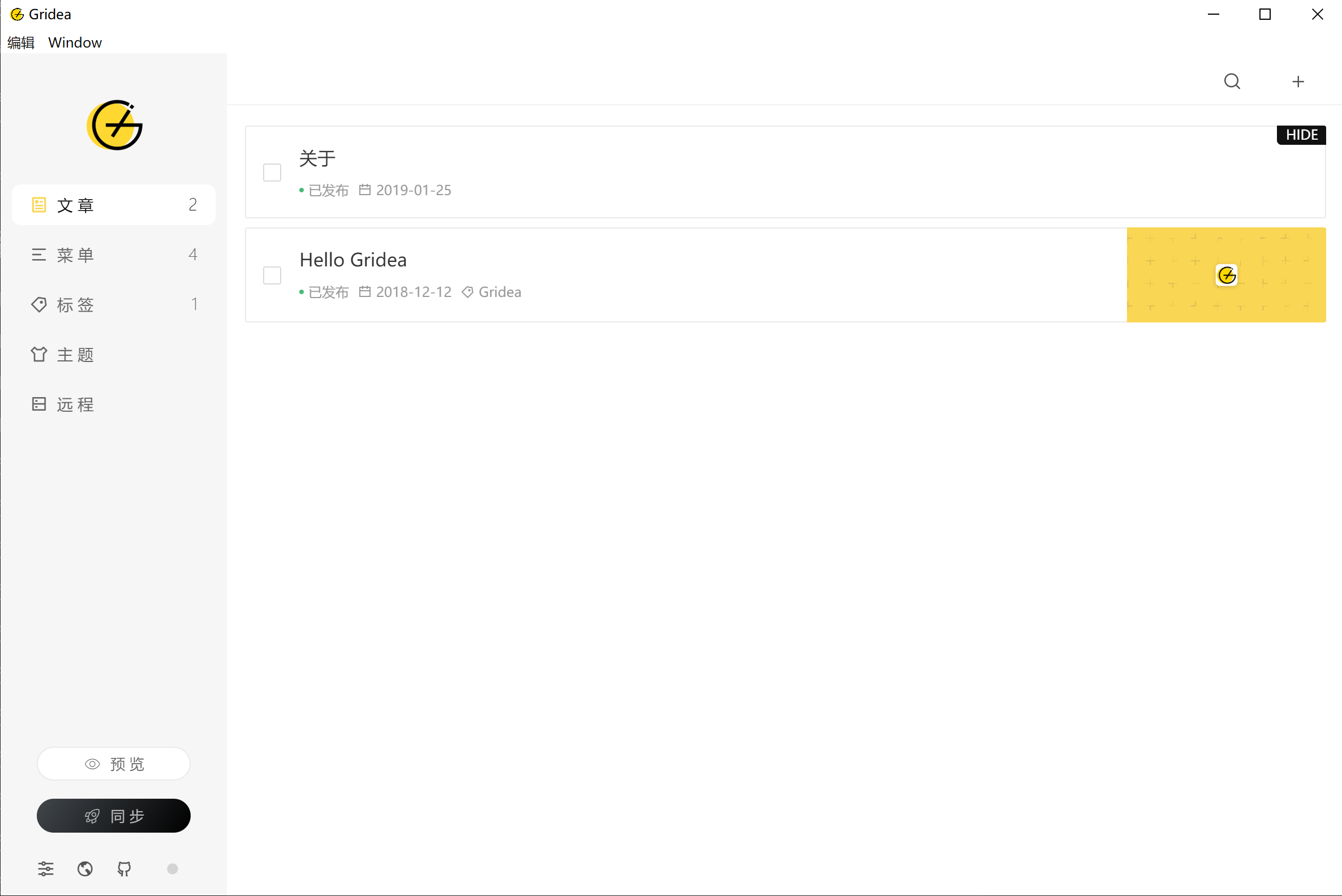
首先选择你的系统版本安装Gridea,官网也提供了国内访问友好的Gitee下载源。
注册Github帐号,尽量不要使用国内邮箱(例如QQ邮箱/163邮箱等),请使用国外邮箱(例如Gmail/Outlook/Protonmail等)。因为后面Vercel需要使用Github帐号登录,使用国内邮箱注册的Github帐号可能会触发Vercel的风控导致帐号被封。遇到这种情况给客服发送邮件就可以解决。
创建新的仓库(Create a new repository)。若不使用Github Pages,Repository name(仓库名)这一项填写任意名称即可。若使用Github Pages,则需要填写你的Github用户名.github.io。仓库可见性选择Public,其他配置默认即可。
点击这里创建一个 Token,勾选上repo的相关权限即可。生成之后记得把Token复制到你的本地,因为一旦关闭网页将不能再看到它。
打开电脑中的Gridea应用程序进行远程设置。仓库名称填写刚刚新建的仓库名。分支项填写main。仓库用户名填写你的Github用户名。邮箱填写github帐号绑定的邮箱。Token(令牌)填写刚刚获取的Token。CNAME留空不填。
若使用Github Pages,则域名项和仓库名称填写你的Github用户名.github.io,其他同上。若不使用Github Pages:
你的Github用户名.vercel.app。点击保存然后检查远程连接。若成功则点击侧边栏中的同步按钮。同步完成后可以发现刚刚创建的Github仓库中已经出现了一些文件夹。
Vercel自动部署
若使用Github Pages则此步骤忽略。
打开Vercel使用Github帐号登录。进入仪表盘找到你创建的Github仓库,点击 import 导入。在新页面中Project Name填写你的Github用户名,然后点击Deploy蓝色按钮进行部署。
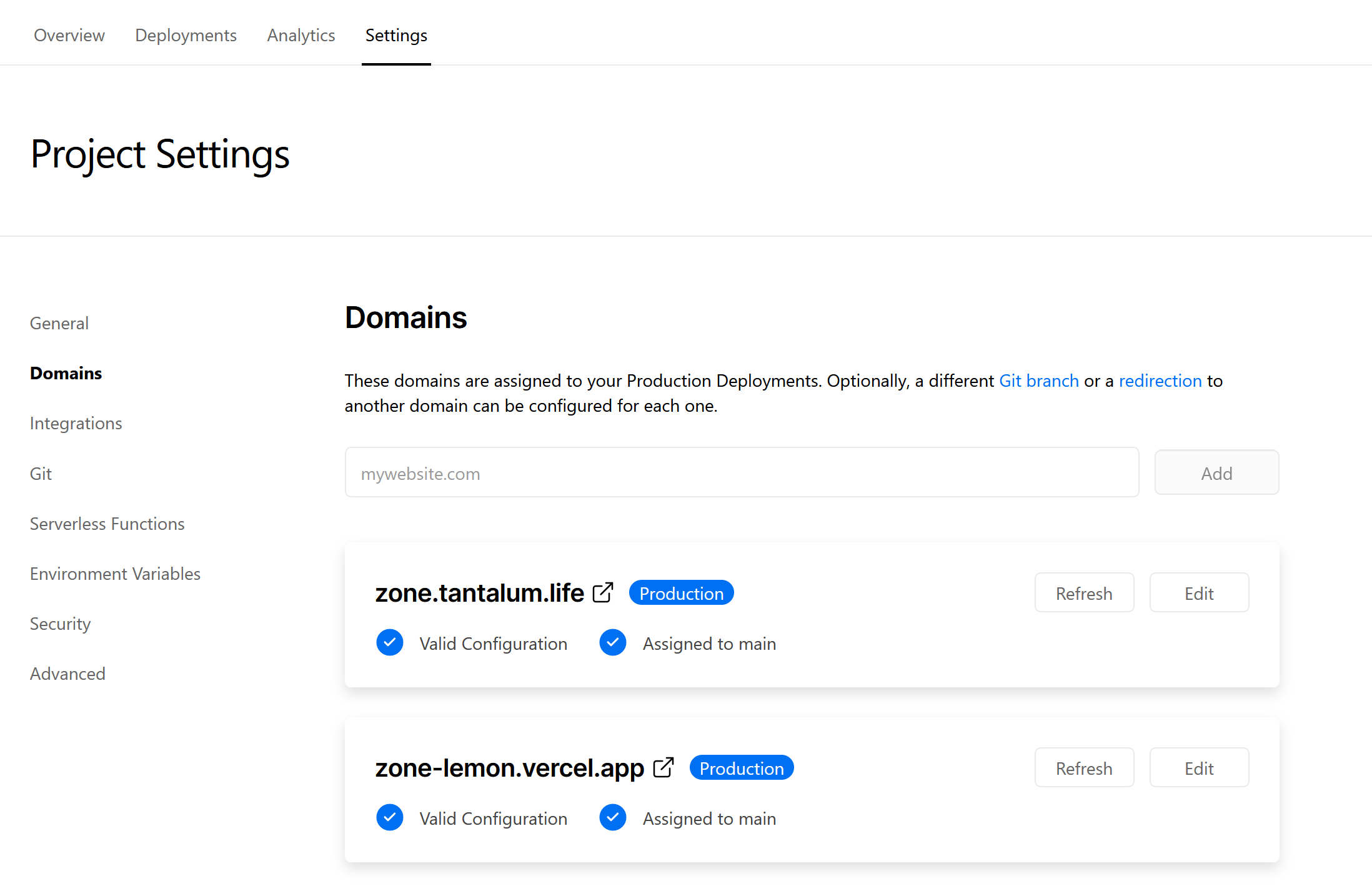
部署完成后,进入项目中点击settings-domains,查看项目的访问链接,如下图。如果你按照以上步骤设置,则大部分情况下应该能通过https://你的Github用户名.vercel.app进行访问。如果你有自有域名,输入你的域名并点击旁边的add即可。验证域名使用权会提示你前往DNS解析服务商添加一项A记录或是CNAME记录。

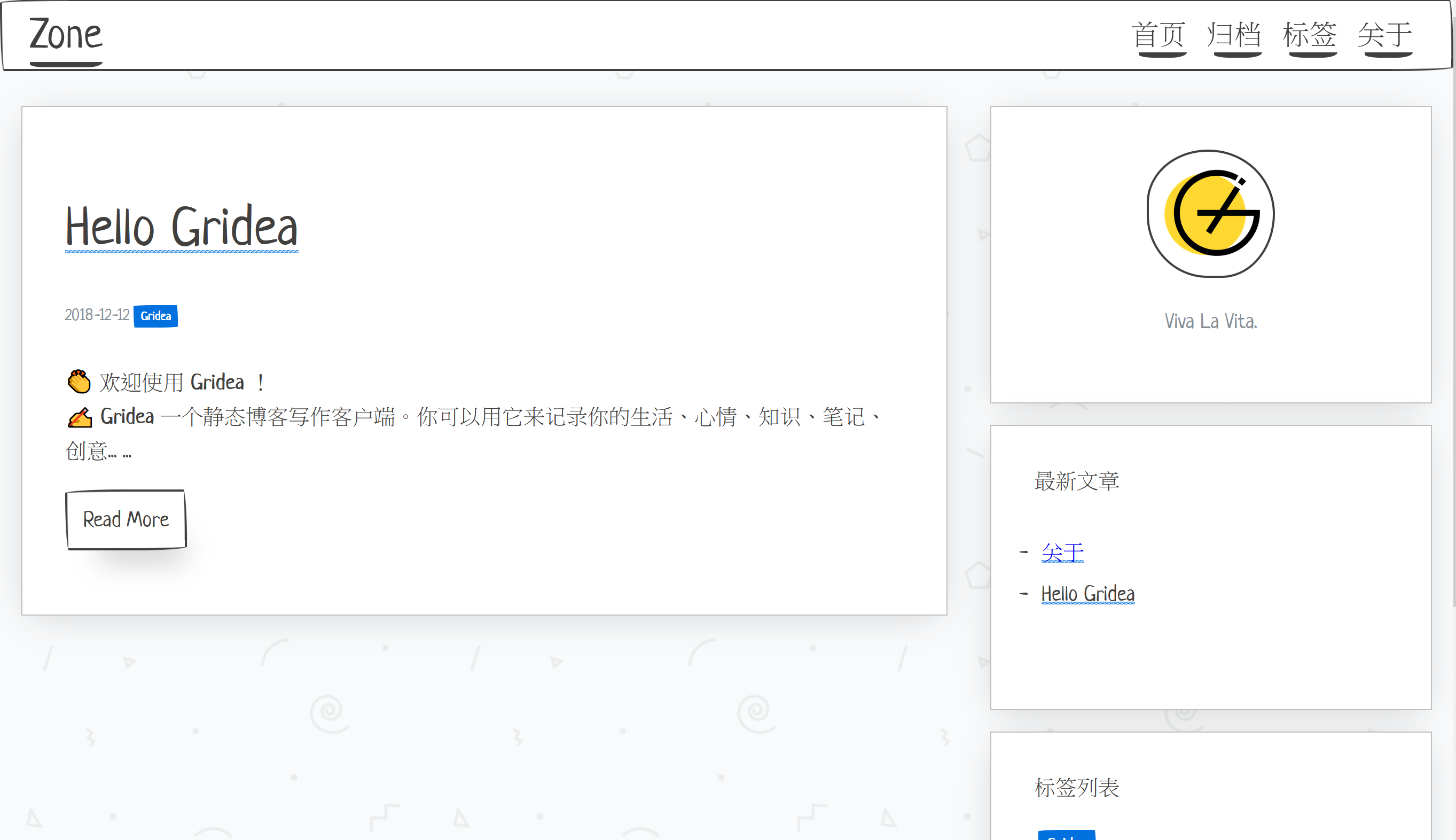
至此,你已经可以通过https://你的Github用户名.github.io/https://你的Github用户名.vercel.app/你的域名来访问博客了!

![]() 尽情创作吧!
尽情创作吧!